Sweet Like Chocolate
In the first part of this article, we told you all about WML - what it is, where it came from, and why you’d want to use it - and also gave you a quick crash course in the basics. In this concluding part, we’ll be taking a look at some of WML’s more advanced constructs, including tables, forms and timers.
Boring, huh?
Well, how about if we toss in a couple tons of chocolate ice-cream, and the opportunity to meet your dream date?
There, we knew that would get your attention. Read on to find out what we’re talking about…
Turning The Tables
Back in the good old days of HTML 2.0, when Microsoft and Netscape hadn’t yet introduced <DIV>s and <LAYER>s, most Web designers relied almost entirely on tables to align and place images, text and other objects on their Web pages. And so, given that WML pages are usually displayed on tiny screens, it’s essential that there be some mechanism in place to help WML developers maximize every centimeter of screen real estate.
Enter the <table> tag - albeit in slightly modified form. Take a look at this example, which demonstrates how tables can be used to format WML content.
```<?xml version=”1.0”?> <!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN” “http://www.wapforum.org/DTD/wml_1.1.xml”>
Welcome to IceScream.com!
--------------------
Your search for the perfect ice-cream ends here...
--------------------
Violent Vanilla
Crazy Chocolate
Homicidal Honey
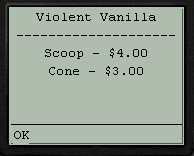
Violent Vanilla
--------------------
| Scoop | 4 bucks |
| Cone | 3 bucks |
Crazy Chocolate
--------------------
| Scoop | 2 bucks |
| Cone | 3 bucks |
Homicidal Honey
--------------------
| Scoop | 6 bucks |
| Cone | 8 bucks |
<img src="/img/trog/collateral/00011/image1.jpg" />
<img src="/img/trog/collateral/00011/image2.jpg" />
Like in HTML, a WML table begins and ends with the `<table>`...</table> tags; each row is represented by a `<tr>`...`<tr>` pair, with each cell further represented by pairs of `<td>` tags. Unlike in HTML, though, `<tr>` and `<td>` tags don't take any attributes in WML - the only attribute you can control is the alignment of a cell, and that information has to be specified in the `<table>` tag itself with the "align" attribute.
Note, however, that the "align" attribute failed to work in any of the simulators we tried - so you might want to watch out for errors if you decide to use it.
Additionally, unlike HTML [where pretty much anything goes], tables in WML are quite rigid - you need to specify the number of columns in the `<table>` tag with the "columns" attribute. If the actual number of columns ends up being greater or less than the number specified, cells will end up getting concatenated or inflated by the display device - something that's sure to displease both the author and the user.
Finally, `<table>` tags cannot be nested within each other in WML.
## Do You? You Do!
Before we move on, we're going to spend a couple of paragraphs expounding on the design of mobile phones - specifically, the user interface and navigational aspects of a mobile phone.
Every mobile phone has an extra set of buttons, apart from the numeric keypad, which are used for tasks like initiating calls, terminating conversations, or simply navigating through on-screen menus. Each of these keys has a pre-defined function, and when a user hits these keys, he invokes the mechanisms that run behind the scenes. For example, when a user accepts a call, he invokes the ACCEPT mechanism; when he deletes an entry from his phone book, he uses the DELETE mechanism; and so on.
In order to trap these events, WML provides the `<do>` element. The `<do>` element comes with a "type" attribute, used to specify the back-end mechanism to be fired.
The important values of the "type" attribute are:
ACCEPT - invokes the "accept/OK" mechanism
DELETE - invokes the "delete" mechanism
PREV - invokes the "go back" mechanism
HELP - invokes the help mechanism
Of course, mobile phones do come with many other functions too - however, these are the most common ones.
In addition to the "type" attribute, `<do>` also comes with both "name" and "label" attributes - the label specifies a text string to be displayed on the display device, while the name is a unique identifier for that particular instance of the `<do>` element.
Of course, trapping an event is only half the story - and so WML also provides a number of "task elements" that allow you to define what happens once the event has been identified and recognized. These task elements include:
`<go>` - load another card or deck
`<prev>` - go to the previous deck or card
`<noop>` - do nothing
`<refresh>` - refresh the current deck or card
Note that all of these are "empty" tags, and need to be explicitly closed with a forward slash.
A simple example here will demonstrate the use of the `<do>` element:
<?xml version=”1.0”?> <!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN” “http://www.wapforum.org/DTD/wml_1.1.xml”>
Would you like to sign in?
Like the song goes...you can check in, but you can't check out!
<img src="/img/trog/collateral/00011/image3.jpg" />
<img src="/img/trog/collateral/00011/image4.jpg" />
In this deck, we've got two cards - the first one sets up a couple of choice, while the second one delivers the punch line. What's interesting here is the three `<do>` elements - each of them performs a specific task depending on which is selected. The first element activates the "go" task mechanism, and loads the card named "entry", while its counterpart simply refreshes the same card again.
Once the uses hits "Yes", he's taken to the second "entry" card, which also has a `<do>` element - this one simply takes him back to the previous screen via the `<prev>` element.
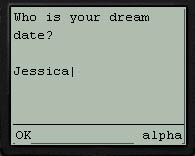
A quick note on the "go" element here - you can also use it to pass values to the server, in much the same way as a form passes name/value pairs to a server-side script. WML gives you the `<postfield>` element, which can be used to pass data either via GET or POST methods. For example,
Who is your dream date?
Sorry, $date is not taking your calls at the moment. Loser!
 As you can see, we've used the `` element to obtain input from the user - this `` element is very similar to the one used in HTML forms, although it does have some slightly different attributes.
The "name" attribute specifies the name of the input element - this name can then be used to reference the data entered. at a later stage.
The "type" attribute" specifies the type of text input - your choices are limited to either "type=text" [for clear-text input] or "type=password" [for masked input].
The "format" attribute can be used to control the format of the information entered - you can use this to add decimal signs for currency figures, for example, or enter names in a specific combination of upper- and lower-case letters. There's an example a little further down.
The "size" and "maxlength" attributes control the width and maximum number of characters to be entered into the data entry area, respectively.
In the example above, once the user enters a name and hits the ACCEPT button, the information entered into the form is assigned to a variable named $date; this variable is then used in the next card as part of a larger string. Thus, WML also allows you to pass variables between cards within a deck.
A couple of points to be noted here:
1. We've mentioned the "format" attribute a little way up - here's an example of how you could use it to define the format in which data is entered:
```
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
As you can see, we've used the `` element to obtain input from the user - this `` element is very similar to the one used in HTML forms, although it does have some slightly different attributes.
The "name" attribute specifies the name of the input element - this name can then be used to reference the data entered. at a later stage.
The "type" attribute" specifies the type of text input - your choices are limited to either "type=text" [for clear-text input] or "type=password" [for masked input].
The "format" attribute can be used to control the format of the information entered - you can use this to add decimal signs for currency figures, for example, or enter names in a specific combination of upper- and lower-case letters. There's an example a little further down.
The "size" and "maxlength" attributes control the width and maximum number of characters to be entered into the data entry area, respectively.
In the example above, once the user enters a name and hits the ACCEPT button, the information entered into the form is assigned to a variable named $date; this variable is then used in the next card as part of a larger string. Thus, WML also allows you to pass variables between cards within a deck.
A couple of points to be noted here:
1. We've mentioned the "format" attribute a little way up - here's an example of how you could use it to define the format in which data is entered:
```
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
Enter your birthdate
Don't you think you're the wrong age for a phone as cool as this?
Violent Vanilla
--------------------
Scoop - $$4.00
Cone - $$3.00
 ## So Many Choices, So Little Time
How about providing the user with a list of options - maybe in a drop-down list - and letting him choose from the list? Sure!
WML provides developers with an `
## So Many Choices, So Little Time
How about providing the user with a list of options - maybe in a drop-down list - and letting him choose from the list? Sure!
WML provides developers with an `