Flashy Sports Cars
Flash-based Web sites have one thing in common with expensive sports cars - each time you see one, you experience a faint tinge of envy that yours doesn’t look quite as good…
Well, envy no more.
Designed especially for new users, this tutorial will get you up to speed on everything you need to know to begin designing your very own Flash animations and movies. Before long, you’ll be the toast of the town, and people will be throwing themselves (not to mention bags of the green stuff) at you in the hope that you will condescend to apply your Flash wizardry to their dull, boring staton wagons…uhhh, Web sites.
The Wonder That Is Flash
Before we get started, there’s one very important thing you should be aware of. Flash is a program designed to create, edit and animate vector graphics only. A vector graphic differs from a traditional bitmap graphic in that it uses lines and/or curves, rather than pixels, to define an image; this offers an advantage in that vector-based graphics can be displayed independent of the resolution of the display device.
What does this mean? It means that your Flash files will look the same regardless of whether they’re playing on a 7-inch screen running at 320x240 resolution, or a 21-inch monitor running at 1024x768 resolution – a feature that should immediately endear the program to the millions of Web developers currently struggling with browser- and resolution-dependent interface designs.
It should also be mentioned at this point that the Flash files you create will function exactly as advertised in any browser equipped with a Flash player (free from the Macromedia Web site at http://www.macromedia.com/)
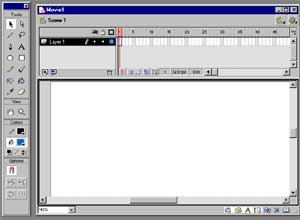
With that out of the way, let’s get started. When you first start the program up, you’ll be presented with a screen interface which looks something like this.

For the moment, don’t worry too much about all the control panels and buttons you see - the two most important areas at this point are the toolbox on the left side, which contains the various drawing and painting tools, and the Stage, which is the main work area in the center. Over the next few pages, I’m going to show you what the various tools are used for, so that you have a broad idea of what you can (and cannot) do with them.
Works Like A Pencil

The drawing tools available in Flash 5 can broadly be grouped into four categories. You have the selection tools, like the Lasso and Subselection tool; the drawing tools, like the Line, Pen and Brush tools; the fill tools, like the Ink Bottle and Paint Bucket tools; and the view tools, like the Zoom tool.
If you take a close look at the toolbar, you’ll also notice a couple of “colour pickers” - these are used to select the stroke colour and fill colour for the currently active tool - and a section at the bottom which changes to display tool-specific options.
Let’s start with the drawing tools, which allow you to draw clearly-defined geometric shapes like lines, circles and squares, in addition to free-form shapes and irregular curves.
The Pencil tool is primarily used to draw lines and polygons (other than circles and rectangles) – you can also activate it with the keyboard shortcut Y.

Simply select it and then drag the mouse pointer across the Stage to draw a line. Notice how Flash automatically straightens your lines for you – this behaviour can be controlled with the Pencil tool modifiers, discussed below.

You can keep drawing lines until you have the polygon of your dreams.

As you can see, my dreams are a little…odd.
If you take a look at the Options section of the toolbar, you’ll notice that the Pencil tool also has a couple of modifiers - in fact, three different drawing modes which affect the behavior of the Pencil tool. The “Straighten” modifier attempts to automatically convert your drawing into a geometric shape; the “Smooth” modifier allows you to draw smooth curves; and the “Ink” modifier is used when you would prefer not to apply any automatic correction to your drawing.

A variant of the Pencil tool is the Line tool, used specifically to draw lines. You can activate it with the keyboard shortcut N.

As with the Pencil tool, using it is a simple click-and-drag operation.

If you specifically want to draw circles and rectangles, Flash offers the Oval and Rectangle tools, which work in much the same manner.

Note that if you already have a fill colour selected, Flash will automatically fill the circle or rectangle with that colour.
There are a couple of interesting things you should know about the Oval and Rectangle tools. For example, the “Round Rectangle” modifier allows you to give your rectangles rounded corners (can you say corner radius?), and you can draw perfect circles or squares by holding down the Shift key while using the tool.

Want to see the Rectangle tool turn into the Circle tool? Set a high corner radius - 50 - and watch as your rectangles begin to resemble circles!
Curves In All The Right Places
If you like curves, Flash has a new – and powerful – Pen tool which lets you draw curves with a tremendous degree of control. You can activate it with the keyboard shortcut P.

The Pen tool can be used to draw both straight and curved paths. Both types of paths are drawn by first setting anchor points on the Stage, and then connecting them with straight or curved lines.
Drawing straight lines with the Pen tool is simplicity itself - simply click to set the first anchor point, then click again to set the next anchor point, and Flash will automatically connect the two points with a straight line.
You can continue setting anchor points by clicking at different positions on the Stage. When you’re done, you can close the object by double-clicking the last point.

Note how Flash automatically fills closed objects with the currently selected fill colour.
Drawing curved paths is a little more complicated - you need to first position the mouse pointer at the curve’s starting point and then click-drag the pointer in the direction of the curve. The mouse pointer will change to display a tangent to the curve
Once you have the first segment of the curve drawn to your satisfaction, position the cursor at the point where the curve should end, hold down the mouse button, and click-drag the pointer n the opposite direction. Flash will complete the curved path for you.

You can alter the curve (or line) at any time by clicking on it and modifying anchor points and tangents.
Watching Paint Dry
As you’ve already seen, Flash comes with two colour pickers, one for the fill colour, and the other for the stroke colour. The Paint Bucket tool, accessed via the keyboard shortcut K, allows you to fill selected shapes with the currently selected fill colour.

To fill a specified object, you need to first select the colour in the fill colour picker, and then click on the object with the Paint Bucket tool – Flash will automatically fill it with the colour selected (you can also control fills from the Fill tab of the Window->Panels->Stroke panel)
You can also use a gradient fill – you’ll find a bunch of them at the bottom of the fill colour picker.

Now try clicking on different parts of the filled object –you’ll see that Flash changes the angle of the gradient depending on where you click.
To change the fill colour of a specified object, simply select a new fill colour in the colour picker and apply the Paint Bucket tool to the selected object.
The Paint Bucket tool comes with a “gap size” modifier which allows you to close open objects with a fill. You can decide whether “small”, “medium” or “large” gaps are to be closed.
And just as the Paint Bucket tool allows you to control the fill of an object, there’s also an Ink Bottle tool designed to control the outline of an object. You can activate it with the keyboard shortcut S.

The Ink Bottle tool allows you to control the style and colour of an object outline. All the important options are hidden in the Window->Panels->Stroke panel, on the Stroke tab – you can choose from a variety of different styles, modify the thickness of the outline, and select an appropriate colour. Once you’re done, simply click an object with the Ink Bottle tool active, and Flash will apply your settings to the object.

Picasso Beware!
In case clean lines aren’t your thing, Flash also makes provision for the Picasso in you with its Brush tool, which allows you to draw brush strokes with your mouse. The Brush tool can be activated with the keyboard shortcut B.

Once you’ve selected the Brush tool, you should also select a fill colour from the colour picker below the tool set - this is the colour in which your brush strokes will appear. This is also a good time to select brush type and size modifiers from the options available.
All done? You can paint with the Brush tool just as you would draw with the Pencil tool - drag the mouse pointer while holding down the mouse button.

One of the Brush tool’s most powerful features is its ability to selectively paint areas of your images. This power comes to you courtesy of the “brush mode” modifier, which allows you to work in:
“normal” mode (also known as “paint over everything” mode);
“paint inside” mode (which constrains brush strokes to a specific area);
“paint behind” mode (which constrains brush strokes to the empty area behind an object, leaving the object unaffected);
or “paint fills” mode (which paints both filled and empty areas and leaves lines unaffected)
Erasing Past Mistakes
To err is human – and Flash is particularly forgiving of errors. The Eraser tool lets you rub out past mistakes, and can be activated with the keyboard shortcut E.

The Eraser tool has many of the same modifiers you’ve just seen in the Brush tool – it allows you to erase either fills or lines, erase everything, or erase inside selected objects, leaving the rest of the image untouched. Erasing is accomplished by holding and dragging the mouse across the area you wish to erase – take a look:

You can select an eraser “brush size” as well – perfect for situations when you need precise control over what you’re wiping out (didn’t they use this technology in Desert Storm too?)
An interesting feature of the Eraser tool is its “faucet” modifier, which allows you to erase everything within a specific area with a single click – try it out and you’ll see what I mean.
And, of course, Flash also offers an Undo tool, which allows you to revert to a previous version of your composition at any time.
Where Have All The Cowboys Gone?
Now, that pretty much covers the various drawing tools available in Flash 5 – but there are a few other tools you should know about as well. For example, the Arrow and Lasso tools (keyboard: V and L respectively) both come in handy when you need to select an object, or a bunch of objects, on the Stage.


The Arrow tool allows you to select an object by clicking on it with your mouse; you can also use it to select a group of objects by click-dragging to surround them with a rectangular selection box.

The Lasso tool works in a similar manner - it allows you to select groups of objects by drawing a freehand or polygonal box around them.
The Lasso tool comes with a “polygon mode” modifier that allows you to use it in a manner similar to the Pen tool - click to set a start point for a line segment, then click to set the end point. Continue until the object(s) is(are) completely enclosed, and double-click to close the box and select the items within it.

Alternatively, you can draw a freehand box around the object(s) by dragging the Lasso tool around it(them)

If you need to view or modify control points on line segments or curves, Flash offers the Subselection tool, activated with the keyboard shortcut A.

The Subselection tool offers a simple and elegant way of making all the important control points on a line segment or curve visible so that they can be easily modified. To use it, simply click on an object on the Stage, and watch as its control points immediately become visible. You can then manipulate these control points to alter the size, shape or position of the object.

Stretching Yourself
Thus far, everything you’ve read has been about drawing different shapes and filling them with colour. But once you’ve drawn an object, Flash also allows you to modify it further by scaling it, rotating it or grouping it with other objects.
In order to modify an object (or a group of objects), you need to first select it (them) with the Arrow or Lasso tool (you can select more than one object by holding down the Shift key at the time of selection.) You also have the option of treating multiple objects as a single “group” - this allows you to manipulate more than one object at a time. You can group objects by selecting them and using the Modify->Group menu item (the grouped items will appear in an enclosed box.)
Once you have your object or group the way you want it, you can
delete the object (or group) by hitting the Delete key;
move the object (or group) by click-dragging the selected object (or group);
copy the object (or group) by holding down the Alt key and click-dragging the selected object (or group);
scale the object (or group) via the Windows->Panels->Transform panel. You can also scale an object by right-clicking the object (or group), picking the “Scale” option, and dragging the scaling handles that appear at the corners of the objects. Dragging a corner handle scales the object along both X- and Y-axes without affecting the aspect ratio, while dragging any other handle scales the object along that axis only.
rotate the object (or group) via the Windows->Panels->Transform tool panel, or via the “Rotate” option on the right-click menu;
skew the object (or group) via the Windows->Panels->Transform tool panel;
flip the object via the Modify->Transform->Flip Vertical and Modify->Transform->Flip Vertical menu items;

Zoom Out
As with every single image manipulation package out there, Flash also has a Zoom tool, available against the keyboard shortcut Z, and a Hand tool, which is accessible by hitting H.

The Zoom tool allows you to increase or decrease the level of magnification at which you view your Flash scene – you can zoom in or out of the scene by using the “enlarge” and “reduce” modifiers on the toolbar.
The Hand tool allows you to alter your view of the scene by moving the visible area, so that you can view different parts of the composition without needing to resort to the scroll bars – this comes in very handy if your composition spans more than one screen.
As you can see, the toolbar offers quite a lot of power - more than sufficient for most requirements. You should now play with it a little, and get comfortable with what each tool does. In the meanwhile, I’m outta here - but I’ll be back next week with the second part of this tutorial, where I’ll be talking about the basic components of a Flash animation. Be good, now!
Note: All examples in this article have been tested on Macromedia Flash 5. Examples are illustrative only, and are not meant for a production environment. YMMV!
This article was first published on 06 Dec 2000.