Deliberate Mistakes
In the very first article of this series, I gave you a quick tour of the Flash toolbox, and explained what the various tools were used for. However, if you were paying attention, you’ll know that I deliberately missed out the Text tool, used when adding text to your Flash movie.
In this week’s article, I’ll be spending some time with this tool, demonstrating how it can be used with the tweening techniques you learned last time to create interesting text effects. Keep reading!
The Write Way
The Text tool, activated with the keyboard shortcut T, is primarily used to insert text into your Flash movie.

Text is placed in one or more blocks, which come in two varieties – a fixed-width block, and a variable-width block. A variable-width block expands horizontally as you type text, while a fixed-width block has a rigid border and automatically wraps text to the next line when it reaches the border.
In order to create a variable-width block, simply activate the Text tool and begin typing on the Stage.

In order to create a fixed-width block, you need to first draw the outline of the block on the Stage by click-dragging the mouse pointer with the Text tool active. Once the block is defined to your requirements, click within it to begin inserting text.

You can easily alter the characteristics of the inserted text via the Window -> Panels -> Character panel – this panel allows you to specify attributes like typeface, colour, size, emphasis and tracking.(the space between individual characters of the font). You can also adjust the character position – normal, superscript or subscript – and, in the case of paragraphs, the alignment, margin widths and line spacing.
Flash also allows you to create dynamic text boxes, and text boxes which accept user input. You can play with these by selecting the appropriate option in the Text Options tab of the Character panel – they’ll be explained in detail later.

High Fidelity
There is an important point to be noted here, related to your usage of fonts within your Flash movie. Typically, the fonts that you use are embedded within the Flash movie, so that they appear correctly in the user’s browser; this adds to the file size of the final .SWF file, but ensures maximum fidelity when the movie is played back.
The alternative here is to use Flash’s in-built “device fonts”, generic fonts in the “sans”, “sans-serif” and “monospace” font families. These fonts are named _sans, _sans-serif and _typewriter in the font selection box of the Character panel, and using them can substantially reduce the size of your Flash file. The downside: since these fonts are not embedded within the file, the Flash player will “approximate” to the most similar font found on the user’s system, and display text in that font. Obviously, this means a loss in fidelity, since text in the final Flash movie may look completely different from the original.
To use device fonts, check the “Use Device Fonts” option in the Text Options tab of the Character panel. You’ll also see a check box below that marked “Selectable” – check this if you’d like the user to be able to select the text as it appears in the final Flash movie.
Finally, you can link text blocks to Web site URLs – simply enter a URL into the URL field on the main Character panel. Here’s an example:
Breaking It Down
Typically, you cannot shape or apply a gradient fill to a text block. If you plan to do this, it becomes necessary to first break apart the block to create individual shapes that can be modified with the various shape tools. In Flash 5, this is accomplished by selecting the text block with the Arrow tool and then breaking it into its component pieces via the aptly-named Modify -> Break Apart command. Once the individual components of the block have been separated, you can use the drawing and colour tools to apply different kinds of effects to the object. Breaking apart a text block is a necessary precursor to applying a shape tween to the object.
How did I do this? Very simple.
First, activate the text tool and place some text on the stage. Use your favourite font and colour.

Next, select the text block with the Arrow tool and break the text apart – you’ll see that each element of the text block becomes a distinct object. You now have an initial shape for your tween.

Move to a new frame (say, frame #10), and insert a new keyframe. Delete the previously-created text block, and create a new block containing the end result of your tween. Break apart this text block as described above, too.

Go back to the first keyframe, and insert a shape tween. Now, when you play the clip, the word(s) in the first keyframe will morph into the word(s) into the second keyframe, as in the example above.
Fade Out
If you need to apply a motion tween to the text object, you need to first convert it into a symbol via the Insert -> Convert To Symbol command. Once it is a symbol, you can go ahead and apply regular motion effects.
Consider the following example, which uses a motion tween to simulate a simple scrolling tickertape.
In this case, I’ve first created a text box containing the tickertape text. I’ve then selected the box, converted it to a symbol, inserted a new keyframe a few frames down, and moved the symbol to the other side of the Stage. By applying a motion tween to the intermediate stages, you can simulate the effect of a scrolling tickertape.
This technique truly comes into its own when you can dynamically change the content of the tickertape a topic that I’ll be covering when we move to ActionScripting and the database capabilities available in Flash.
Yet another interesting effect is the so-called “text fade” effect. Here’s what it looks like:
This is again accomplished via a motion tween – actually, two of them. Create a symbol containing the text, and place three instances of it on the Stage, at appropriate distances from each other in the timeline. The first and third instance should have an alpha level of 0% (fully transparent), while the second instance should have an alpha level of 100% (fully opaque). Finally, add a motion tween between the first and second instances, and another between the second and third instances.
The Button Man
OK, enough of the Text tool. Let’s move on to something else.
Thus far, I’ve restricted you to creating and using graphic symbols in your Flash movies. It’s time to move to the next level, with another symbol type known as a “button”.
A button, in Flash, is just like a regular symbol - you can create it, drop it into your Flash movies, and edit it - with one important difference: unlike the graphic symbols you’ve been creating, a Flash button comes with some pre-defined characteristics. These characteristics define the behavior of the button when a mouse pointer moves over it, or when a user clicks it. Let’s take a look. Pop open a new Flash movie, and draw something which looks like this.

Fill it with a gradient fill to give it that three-dimensional effect every good button needs.
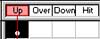
Now, select the image and convert it to a symbol. Remember to select “Button” as the symbol type this time. When you’re back on the Stage, right-click the symbol and select the “Edit” option to switch to symbol-editing mode. You should see something like this on the Timeline.

As you can see, every button comes with three pre-defined frames – “Up”, “Over”, and “Down” (yes, I know there’s something called “Hit” as well, you can ignore it for the moment.)
These three states allow you to specify the appearance of the button, depending on where the user’s mouse pointer is. To see how this works, do the following:
Leave the “Up” state as is - this is the state the button will appear in by default.

Select the frame marked “Over” and right-click it to insert a new keyframe. Select the button and fill it with a different colour. This is the colour that will appear when the user’s mouse pointer “hovers” over the button.

Select the frame marked “Down”, insert a new keyframe, and change the colour of the button again. If you feel like it, use the Text tool to insert a line of text under the button as well - like this:

This is what the button will look like once a user clicks it with the mouse pointer.
The last frame, “Hit”, actually defines the “hit area” of the button symbol - this is the area that will trigger the “Over” and “Down” states when the pointer moves over it. You can define a hit area that is smaller or larger than the dimensions of your button.
All done? Switch back to the Stage, and make sure that the Control -> Enable Simple Buttons menu item is activated - this will allow you to test the button within the Flash authoring environment itself. Now try it out - you should see something like this:
Pretty cool, huh?
Click Me
Of course, a button which does nothing when clicked is a lot like a broken clock - useless. And the guys who created Flash knew this too - which is why they built in a whole bunch of “actions” that you can attach to your button. One of the most popular of these is the “Get URL” action, which directs the browser to open a new URL.
To attach the “Get URL” action - or any other action - to your button, right-click the button on the Stage, and select “Actions” from the pop-up menu. From the window that opens up, double-click the “Get URL” item in the Basic Actions section – Flash will write some code on the right side of the panel, and display a couple of text fields at the bottom for you to enter the URL and the window name(if any).

Once you’ve entered a URL, you can see how it works with the button below - it will open a new Web site in a new browser window.
In order to test actions in the Flash authoring environment, you need to make sure that the Control -> Enable Simple Frame Actions menu item is activated.
There are a bunch of other actions available as well, and I’ll be exploring them next week. So stay tuned – this is just getting interesting!
Note: All examples in this article have been tested on Macromedia Flash 5.0. Examples are illustrative only, and are not meant for a production environment. YMMV!
This article was first published on 10 Jan 2001.