Fools Rush In…
They say that ignorance is bliss.
This may be true when you’re in love. However, if you’re a novice developer who’s just been told to implement a complicated Web application, ignorance is most definitely not bliss. Ignorance, in fact, can seem like a particularly long day in hell…with the heat turned up high.
When you’re just starting out with a career in Web development, the number of things you don’t know about the subject can seem mind-boggling. There are so many techniques to learn, so many languages to master, and so many hidden pitfalls waiting to trip you up. Add to that aggressive deadlines and demanding customers, and you’ll soon wonder if the stress is really worth the pay and the free coffee (neither of which are usually all that great anyway).
Well, fear not - help is at hand.
In this creatively-titled five-part series, I’ll be looking at some rules you can follow to make your chosen profession a little simpler. Each section of this tutorial discusses a specific part of the application development timeline, and shows you some basic tips and rules you can follow before, during and after the code implementation phase of a Web project, in the hope that it will streamline your workflow and get you up to speed on the processes and practices needed to effectively handle a small- to medium-sized project.
This introductory piece focuses on the first part of the application development cycle, explaining some of the things you need to do before you sit down to write your first line of code. In the subsequent parts, I’ll be discussing a few techniques you can use to improve your code and build a more robust application, together with what happens once you’ve finished coding the application and are ready to release it to a customer.
Let me tell you right away that I don’t claim to be an expert on this topic - most of the ideas and techniques outlined over the course of this article are based on common sense and the distilled wisdom of others, and have worked well for me in the past. They may not be appropriate for your specific situation or project; however, you should still find them useful and (hopefully!) fun to read, and should have no trouble adapting them to your needs.
With that caveat out of the way, let’s get started!
Word Games
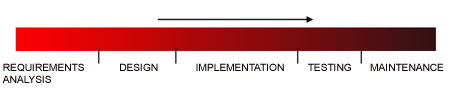
If you always thought that Web development was all about the code, you’re in for a rude shock. Sure, you need to know how to code…but you also need to know where the code fits into the overall project lifecycle. Take a look at the following diagram, which describes the typical stages in a project cycle:

Wondering what all the big words mean? Here’s a quick translation:
Requirements analysis: Understanding what the customer wants
Design: Figuring out how to give it to him or her
Implementation: Writing the code
System and acceptance testing: Making sure it works as advertised
Maintenance: Keeping it humming and updating it as required
Hard Talk
In order to ensure that your project is a success, you need to engage your customer in each of the stages described previously, and ensure his or her active participation in the process. And since most of this customer communication takes place over email, it’s very, very important that you learn, right from the word go, the importance of being able to convey your thoughts and decisions clearly and effectively in writing.
This ability to communicate is key to one of the first things you need to do when considering a Web application project: requirements analysis.
This might sound a little scary, but it’s actually pretty simple. Requirements analysis is the process of understanding the customer’s needs, and capturing them in a formal document. It’s easily the most important phase of any project, as it gives both customer and vendor clarity on the final deliverable, and allows for a meeting of the minds on the various components of the project. A requirements document also sets the direction for the developer or development team and provides the basis for the software testing procedure.
Requirements analysis is a largely iterative process; the end result is a document outlining the broad requirements of the customer. You can begin this process by asking your customer some basic questions - these are the ones I’ve found to be most useful:
-
What is the vision for the product?
-
What are the business cases against which the software is to be developed?
-
What is the target market for the product? Which types of users are being targeted? Is there a profile available for each user type?
-
What are the ten most important functions or features the software must support?
-
Are there specific hardware or software constraints for the product? For example, will it run on a proprietary operating system or proprietary hardware?
-
Are there specific performance or security constraints for the product? For example, do all users have access to the same functionality within the application, or do some users have extra privileges? Is the application to be optimized for narrowband or broadband connections?
-
Are there specific user interface requirements for the product? For example, must the product interface conform to particular branding rules? Is there a specific colour scheme to be followed?
-
Name three of the proposed product’s closest competitors, and list the top five features of each.
-
Are there any specific requirements to be kept in mind when designing, developing or testing the product?
-
How often do you plan to update the software?
-
Do you have a specific timeline or launch date for your product?
Based on the answers you get, further questions will arise and need to be answered; this iterative learning process should result in you obtaining a fairly clear overview of the items to be addressed in your document. This information will also play a critical role in helping you estimate the likely time and cost for the project.
The Write Stuff
Once you have some idea of the customer’s needs, the next step is to outline these broad requirements in a document. This document contains an overview of the features to be included in the software, and serves to demarcate the scope of the project. It also helps to give your customer confidence that you’ve understood his or her needs, and that you have the skills necessary to take things to the next stage.
The level of detail in this document varies from project to project and company to company, and depends on the level of complexity inherent in the project, and the amount of time and staff available to compile the data obtained into a structured report. If you’re an independent developer or a project manager with a small team, you might prefer a smaller, simpler document; if, on the other hand, you have a full-fledged team behind you, work in a large, process-driven organization and/or have a complex project to tackle, you might prefer a document that drills down to the very last level of detail.
Let’s take a look at some of the components of a typical requirements document.
-
Introduction: This section provides an overview of the project, its background and purpose. It also includes definitions of the acronyms used in the document and a list of references, if applicable.
-
System overview: This provides the “big picture” view of the project - the product perspective, user characteristics, high-level requirements, expected hardware and software environment, and so on. It also includes a broad overview of product functions and features, lists assumptions and dependencies, and includes context diagrams where required.
-
Software requirements: This is the meat of the document, capturing the requirements of the software in various categories. Typically, this section is further divided into various sub-sections, including sections on the application’s behavioural requirements, performance requirements, external interfaces, user interface, maintainability, security, availability and portability. Each requirement is listed separately, and is accompanied with a detailed description, including references, dependencies, input and output examples, and performance specifications.
-
Functional specifications: Building off the previous material, this section describes the basic functions to be built into the application, and illustrates them by means of flowcharts and diagrams. These diagrams come in handy to describe the interaction and relationship between different components of the product to be built. A detailed description of the working of each function should also be included.
-
Requirements traceability matrix: This is a matrix mapping each requirement in two directions: backwards, to the original goals of the project, and forward, through the different phases of the software development cycle. This makes it possible to easily isolate each requirement, understand it in the context of the overall goal, and trace its development through the various phases of the project.
Don’t get too caught up in the nitty-gritty details of what a requirements document must and must not contain - there’s no one-size-fits-all format, and different organizations structure it differently as per their needs. The important thing is that it must clearly communicate - to both vendor and customer - what the final deliverable is, and thus serve as the basis for all future activity.
When Time Is Money…
Once you’ve got your first cut of the requirements document done, it’s also a good idea to prepare a draft project plan outlining the tasks, major project milestones and deliverables. Again, this draft project plan can be as simple or complex as you like; however, you should make it a point to spend some time estimating the time required for the various tasks, and to build in time for unanticipated problems or delays.
Here’s a list of tasks that should appear in your project plan - feel free to tailor this list to your specific needs:
-
Software architecture design
-
User interface design
-
System test plan development
-
Acceptance test plan development
-
Implementation
-
Documentation
-
System testing
-
Acceptance testing
-
Delivery and installation
Each of these items should be associated with a specific person or team, and should include an estimate of the approximate time required. This estimate is helpful to you when calculating what you should be charging for the job, and to your customer in obtaining the date on which the software will be available.
You should also budget enough time between the various tasks listed above for customer reviews at critical points. You’ll definitely want a customer review of the user interface and the acceptance test plan, and you should also schedule a few reviews at leveraged points during the implementation phase. These reviews serve as a useful way to get feedback from your customer that the project is being implemented as per expectations, and can also provide you with a heads-up on possible problems along the way.
Stifle the urge to be ultra-aggressive with your deadlines in this stage. Sure, your customer wants it yesterday and is more likely to hand the contract to someone who promises that, but you won’t score any points by delivering poor software in record time. Most customers prefer vendors who provide realistic schedules and then ensure that they are met without compromising on quality.
It’s also important to state the assumptions you’ve made while developing the project schedule; this can help cover you in case delays occur due to no fault of your own. There are two important assumptions I usually put into the schedule: first, that the schedule assumes customer response to queries within one working day; and second, that the customer will provide all data and report samples prior to implementation. In my experience, if you’ve estimated the work accurately, most project delays will usually occur because of one of the two reasons above - which is why it makes sense to protect yourself by clearly stating your assumptions in developing the project plan.
The requirements document and project plan sometimes form part of a larger commercial proposal or work agreement. This package is delivered to the customer for approval, and work begins only once this approval is received, and all required assets have been delivered to the project team.
Endgame
With the delivery of the requirements document, the corresponding commercial proposal, the proposed project schedule and associated documents, it’s time to sit back and wait for a sign-off from your customer.
What do you do once that happens? Start designing the application, of course…not to mention writing a couple more documents. But you don’t need to worry about that right now - I’ll be covering all that in the second part of this article, which discusses how to put together a software development plan, develop and document a good architecture for your software, build a user interface prototype and create an acceptance test plan.
Till then…be good!
Note: Examples are illustrative only, and are not meant for a production environment. Melonfire provides no warranties or support for the source code described in this article. YMMV!
This article was first published on 26 Aug 2002.