The Shutterbug Awakes
Well, it finally happened. After saving up for a year and spending well over a month on research and planning, I finally got to visit the exotic East over the Christmas-New Year break. And what a holiday it was! Great food, fun beaches, throbbing cities and enjoyable pubs all made it a holiday to remember.
Now, just in case you’re wondering if you’ve accidentally stumbled into a travel site, let me get to the point. You see, along the way, I picked up a digital camera and used it to record the highlights of my trip. When I got back home, everyone (including my great-aunt Hilda) clamoured to see them. Since I’m a geek, the thought of distributing paper prints didn’t even occur to me - I decided to post my photos to a Web site, thereby allowing all my friends and family members to easily get to them (important note: this plan also saved me some money, which was one of the primary reasons I liked it so much; after I got back from my trip, I barely had enough cents left to buy milk and bread).
I already had some Web space and a domain, so finding disk space to host my photos wasn’t going to be a problem. What I really needed, though, was some software to help users navigate through my online photo gallery. A little research and lots of evaluations later, I realized this wasn’t as easy as it seemed…
Sure, there were lots of free photo gallery packages out there, but all of them had problems: some had hard-to-use navigation, others required special third-party software (which my hosting provider wasn’t interested in setting up for me) to create picture thumbnails, and still others were so complex to set up that I gave up after the first few pages of the instruction manual.
Then I found YaPIG, and the sun started shining again.
The Big Picture
YaPIG, which stands for Yet Another PHP Image Gallery, is software that allows you to create online photo albums from your digital images. It provides a simple, user-friendly repository for images, allowing users to quickly publish their photos to a Web site, and viewers to post comments on the images. YaPIG also supports multiple galleries and passwords, making it possible to restrict users to viewing specific albums only.
YaPIG doesn’t use complex SQL and so only requires you to make changes to a configuration file to get up and running. It does, however, require you to have the GD library installed as part of your PHP build; the program uses this to automatically build thumbnails of your photos and display them in a menu for easy selection. User comments are stored in text files within the gallery directory (this differs from other image galleries, which use MySQL as the storage area for user comments - personally, I prefer YaPIG’s approach), and the application takes care of linking each comment with its respective image. Finally, counters track page views on a per-gallery and per-image basis, allowing you to easily build statistics about the popularity of your galleries.
One of the things I liked most about YaPIG is its simplicity. It took me only a couple of minutes to set up the package and - since the package does not need a MySQL database - I didn’t have to worry about creating special database access rights for it either. A friendly Web-based administration tool makes it easy to create, edit and delete photo galleries, and everyone I showed it to liked the simple navigation and easy-to-use interface. Finally, I liked the fact that individual users could post comments on each image - this allowed my friends and family to comment on everything from my weight to my dress sense (as well as read each other’s views), and added to the interactivity of the whole experience.
If you’re a shutterbug, or just have lots of pictures to show off, you’re going to want to install YaPIG on your Web server, so that you have a central place to manage and share your images. The application is fairly easy to install and use, and is well-suited to small- and medium-size image galleries. If you’ve never used a tool like this before, you might think it unnecessary - but use it a couple of times, and you’ll quickly come to appreciate it.
Start Me Up
In order to get started with YaPIG, you’ll need a working PHP installation (I’m currently running PHP 4.2.3) and a copy of the latest release (currently version 0.81b) of the package; you can download a copy from http://yapig.sourceforge.net/.
Setting up the package is pretty simple. The first step is to uncompress the source archive into a directory under your Web server (mine is called “medusa” here) root.
$ cd /usr/local/apache/htdocs/
$ tar -xzvf /tmp/yapig-0.81b.tar.gz
This should create a directory named “yapig-0.81b/”, which contains the program files. You can rename the directory to something more convenient if you like.
Next, you need to configure the application. Look in your installation directory for a file named “config.php” and open it up in your favourite text editor. You should see something like this:
<?php
/**
* YAPIG (Yet another PHP Image Gallery) - Configuration File -
*
* This file contains all configurable options of YaPiG.
*
* Please read carefully the instructions and complete the config file.
* Don't worry. It will take less than five minutes. Most of values are ok
* by default.
*
* Admin must change admin login data ($USER and $PASSWORD vairables)
*
* @package admin
* @author NaTaSaB
* @link http://yapig.sf.net
* @copyright Distributed under GPL License.
*/
/**
* Admin Username
*
* This is the name you have to introduce in the admin.php login form. You
* must change default value.
*
* @global string $USER
* @name $USER
*
*/
$USER='yapig';
/**
* Admin Password
*
* This is the password you have to introduce in the admin.php login form.
* You must change default value.
*
* @global string $PASSWORD
* @name $PASSWORD
*/
$PASSWORD='yapig';
/**
* Use cookies or sessions
*
* Set this variable to 'false' if you want to use sessions for
* authentification issues. Set it to 'true' if you want to use cookies.
*
* By default false is ok. I recommend set it to true only if you
* have "rare" problems with authentification as admin or in password
* protected galleries in your server.
*
*/
$USE_COOKIES=false;
/**
* Site Title
*
* This title will appear in the gallery Index.
*
* @global string $I_TITLE
* @name $I_TITLE
*
*/
$I_TITLE='YaPig - Yet Another PHP Image Gallery';
/**
* Website Start Page
* This variable is to have a link to your home page. It can be a relative or
* complete URI.
*
* @global string $HOME
* @name $HOME
*/
$HOME='index.php';
/**
* Base Directory
*
* Here is where you have to store your photos and images. Each gallery will
* be in a different subdirectory of $BASE_DIR. It must be a relative
* path from YaPiG's root directory.
*
* Must end with the character '/'
*
* @global string $BASE_DIR
* @name $BASE_DIR
*/
$BASE_DIR='photos/';
//////////////////////////////////////////////////////////////////////////////
// INTERFACE CONFIG
//////////////////////////////////////////////////////////////////////////////
/**
* YaPiG Language
*
* YaPiG Interface is prepared to be shown in any language. You can see
* a full list of supported languages and their country code identifier
* in the doc file doc/translations.html . In this document you can find
* information about how to translate YaPiG into your language.
* Default value "en".
*
* @global string $LANG
* @name $LANG
*
*/
$LANG="en";
/**
* Template Name
*
* This variable stores th name of the directory where the template
* that is used by yapig is stored
*
* If you want to create your own template, please read the documentation.
* Default template location is 'template/default/'. Note: MUST end with '/'
* character.
*
* @global string $TEMPLATE_DIR
* @name $TEMPLATE_DIR
*/
$TEMPLATE_DIR='template/default/';
/**
* Number of Colummns
*
* This Variable tells YaPiG how many columns of thumbnails per row must
* display.
*
* @global integer $NUM_COLUMNS
* @name $NUM_COLUMNS
*/
$NUM_COLUMNS=4;
/**
* Number of files
*
* This tells how many files has each page.
* Total images/page is NUM_COLUMS x NUM_FILES
*
* If NUM_FILES=0 then only one page is shown.
*
* @global integer $NUM_FILES
* @name $NUM_FILES
*/
$NUM_FILES=5;
/*
* Max Thumbnail Size
*
* Size of the thumbnails created by the script. In pixels. The bigger they are,
* the slower will be loaded the gallery.
*
* Thumbnails are proportional to original image size, the biggest side of the picture
* will be set by this variable.
*
*/
$THUMB_SIZE=160;
/*
* prefix of the thumbnail name
*
* The thumbnail name will be with this format: $THUMB_PREFIX + image.jpg
*
* example:
* -> $THUB_PREFIX="t_"
* -> image name image.jpg
* then the thumbnail name: t_image.jpg
*
*/
$THUMB_PREFIX='t_';
/*
* Thumbnail JPEG Quality
*
* Range must be an ingeger between 1 and 100, where 100 is the best quality
* and biggest filesize.
*/
$THUMB_QUALITY=75;
/**
* Required fields in comments
*
* When an user sends a comment about one image there are five fields.
* This way you can choose witch are required.
*
* For a complete customization you can modify your template files:
* add_comment_form.php thanks_comment.php and print_comment.php
*
* @name REQ_IN_COMMENTS
* @global array REQ_IN_COMMENTS comment field required
*/
$REQ_IN_COMMENTS['title']=true;
$REQ_IN_COMMENTS['author']=true;
$REQ_IN_COMMENTS['email']=false;
$REQ_IN_COMMENTS['comment']=true;
//##########################################################################
//Delete or comment with "//" the line bellow once you have
// configured this file.
// If not, YaPiG won't let you login as admin.
$STOP=true;
?>
Most of this is pretty self-explanatory, so you should adjust this file to your requirements. One of the things you must do is alter the administrative user name and password, so as to prevent easy access to YaPIG’s administrative functions. This is accomplished by altering the $USER and $PASSWORD variables in the configuration file.
If you like, you can also alter:
-
the directory YaPIG looks in for your image galleries, set to “photos/” by default ($BASE_DIR);
-
the language YaPIG uses ($LANG);
-
the template to use when displaying images ($TEMPLATE_DIR);
-
the number of thumbnails to show per row ($NUM_COLUMNS);
-
the thumbnail size and quality ($THUMB_SIZE and $THUMB_QUALITY);
-
the required fields when allowing users to post comments ($REQ_IN_COMMENTS)
YaPIG also requires you to comment out the line with the $STOP variable (at the bottom of the file). Make sure you do this, or else you won’t be allowed to log in to the administration module.
Once you’ve saved your changes to the file, go ahead and create the directory for your galleries. If you left the $BASE_DIR variable as is, this should be called “photos/” and it should be created under your YaPIG installation directory.
Now, make sure your Web server is running, and point your browser to the index page of your YaPIG installation. For example, if the application was installed to the root of the Web server, you would surf to “http://medusa/yapig-0.81b/index.php”, where you’d see something like this:

If you see the above, it means that YaPIG’s been configured, and all that’s left is to begin adding your photos.
Before proceeding further, check if you can log in to the administration module. Click the “Admin” link on the main menu or point your browser to the administration module (“http://medusa/yapig-0.81b/admin.php”), and you should be presented with a login box, as below:

Enter the administrative user name and password you set in the $USER and $PASSWORD variables above, and you should be allowed to log in to the application. Here’s what you’ll see:

This is the main control interface for YaPIG. To learn more about it, read on.
A Photogenic Arrangement
Now that you’ve got YaPIG all configured, how about adding some photos to it?
YaPIG organizes images into galleries, all located under the base directory specified in $BASE_DIR. Therefore, when creating a gallery, the first step is to make a sub-directory under this base directory to hold all your images, and then copy the images into it.
$ mkdir /usr/local/apache/htdocs/yapig-0.81b/photos/Singapore
$ cp /home/me/sgphotos/* /usr/local/apache/htdocs/yapig-0.81b/photos/Singapore/
In this case, I’ve created a directory named “Singapore/” under the “photos/” directory, and copied all my Singapore images into it.
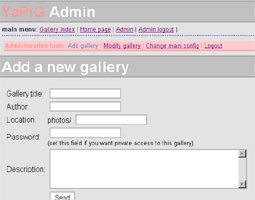
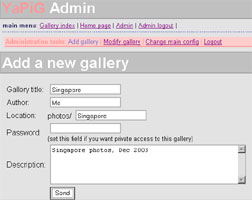
The next step is to tell YaPIG about my new gallery. Remember the administration module I showed you on the previous page? Well, log into it again and this time, select the “Add Gallery” option. You’ll be presented with a form that asks you to name your gallery, specify its location, and put in a short description of its contents.

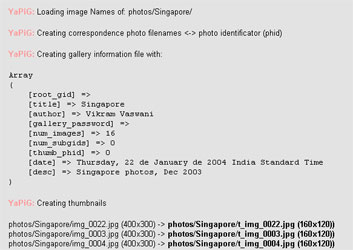
Enter this information, and YaPIG will go to work creating thumbnails for your images, as well as ancillary files to store gallery information and image indexes. Once the process is complete, you should see a screen like this:

In case you instead see messages like “Fatal error: Maximum execution time of 30 seconds exceeded”, it’s because you have a large number of images and YaPIG can’t create the thumbnails fast enough to satisfy PHP. To resolve this, you need to tweak your PHP configuration so that the PHP processor doesn’t automatically kill the YaPIG process after 30 seconds of inactivity. Look for the “max_execution_time” variable, change it to a higher value, restart the server, and try the steps above again.
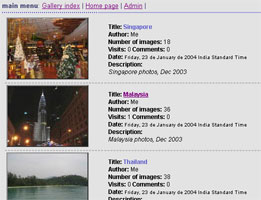
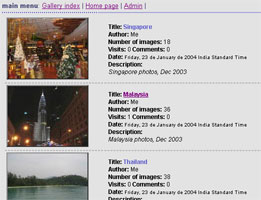
Repeat this process for all the galleries you wish to create. When you’re done, use the “Gallery index” link on the main menu to go back to the index page, and you should see your galleries all listed, complete with descriptions, statistics and a sample photo each.

When you’re done, log out, and look at what users can do once the galleries have been set up.
Room With A View
As noted earlier, once an image gallery has been set up, any user can flip through it to see your photos (unless, of course, you’ve protected it with a password - a topic covered on the next page). YaPIG provides a clean, easy-to-navigate path through the images in a gallery, allows visitors to post comments on the various images, and also keeps track of the hits each image gets.
In order to understand how YaPIG works for a regular user, log out of the administration module and point your browser back to the application’s index page. By default, YaPIG will present you with a list of galleries, as below:

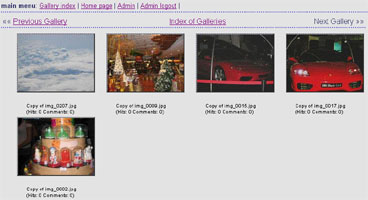
In order to access a particular gallery, simply click on the gallery name, or the image thumbnail next to it. YaPIG will then take you into the gallery menu, containing thumbnails of all the images in the gallery.

You can now select any of these thumbnails to see the full-size image. YaPIG also displays the image size, file name, number of hits and comments (if any).

You can also use the “Add your comment” form at the bottom of this page to post a comment on the image - this is a very cool feature, and it can significantly add to the interactivity of your gallery. Comments are displayed one after another (a threaded view would be nice here, but this wasn’t available in the version I used) under the image.

Although YaPIG doesn’t offer you any mechanism to add descriptive information to an image, I came up with a clever workaround - simply use the feedback system above to post the description, which then appears as the first comment under the image.
Changing Things Around
From the user’s point of view, there’s not much else you can do with YaPIG - viewing thumbnails and images is really the extent of the feature set offered to regular users. So log in again as an administrator, and let me show you a few of the more interesting administrative capabilities available.
You’ll remember, from a couple of pages back, then when you first set up a gallery, YaPIG automatically creates thumbnails of all the images it finds, and uses these thumbnails in the gallery listing. Well, that begs an important question - if you add a new image to the gallery, how do you tell YaPIG about it?
YaPIG’s creators have thought of this, and come up with a solution. Within the administrative menus, use the “Modify gallery” link to obtain a list of all current galleries. Next to each gallery, you’ll find a “Modify image list” link, which allows you to accomplish the task above.

When you select “Modify image list”, YaPIG presents you with a list of all the current images in the gallery. It also scans the gallery directory to see if there are any new images, and allows you to add these new images to the gallery.

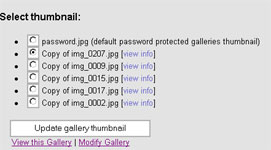
How about changing the gallery thumbnail (the image that appears in the main gallery index)? Well, if you don’t like YaPIG’s choice, you can alter it by selecting the “Select thumbnail” link; YaPIG will again offer you a list of all the images in the gallery, and you can select any of them to represent the gallery in the gallery index.

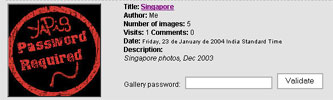
Need to password-protect a gallery? Use the “Modify gallery info” link, which will take you back to the form you filled in when first creating the gallery. Add a password to the “Password” field in the form, and save your changes. Now, when you attempt to access the protected gallery, YaPIG will only allow you access if you provide the correct password.

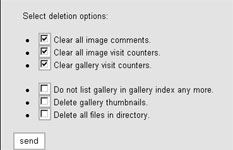
Finally, if you need to delete a gallery, use the “Delete gallery” option, and select from the various deletion options provided by YaPIG. You have the option of only deleting the comments and counters, deleting the thumbnails, or deleting everything (including the images in the gallery).

This flexibility comes in handy if, for example, you need to remove the gallery from the index, but still leave the original images and/or thumbnails as they are.
Looking For Options
And that brings us to the end of this tutorial. In this article, I introduced you to YaPIG, an open-source PHP image gallery, and explained how you can use it to easily publish your digital photo albums to the Web. This article discussed the process of installing the application and configuring it for service. I showed you how to create photo galleries, add images and comments to them, create password-protected galleries, and generate/assign thumbnails to them.
While YaPIG is one of the better options available, there’s certainly no shortage of alternatives when it comes to Web-based image galleries. I like YaPIG for its ease of use and simplicity, and for the fact that it doesn’t need a complex MySQL database to get the job done - but if you need something more sophisticated, you should consider visiting the following links:
Axiom Photo Gallery, at http://www.sickphp.com/
Mig, at http://mig.sourceforge.net/
Gallery, at http://gallery.sf.net/
GalleryThingie, at http://www.solitude.dk/gallerythingie/
Singapore, at http://singapore.sourceforge.net/
Photogallery, at http://tuma.stc.cx/gallery.php
SPGM, at http://spgm.sourceforge.net/
The official Web site for YaPIG is http://yapig.sourceforge.net/ Now that you’ve seen a preview, drop by and get yourself a copy. And once you’ve got it running on your site, don’t forget to drop me a line and invite me to check out your photos. Until then…happy clicking!
Note: Examples are illustrative only, and are not meant for a production environment. Melonfire provides no warranties or support for the source code described in this article. YMMV!
This article was first published on 23 Jan 2004.